Emble
- Integrated into Canvas
- Improved content authoring
- Enhance the student experience
- Align with RMIT branding

Getting Started
To take Emble for a test drive, follow the below instructions:
- Log into a Canvas and find a course to test in
- Select > Modules
- Within a modoule, create a Canvas page
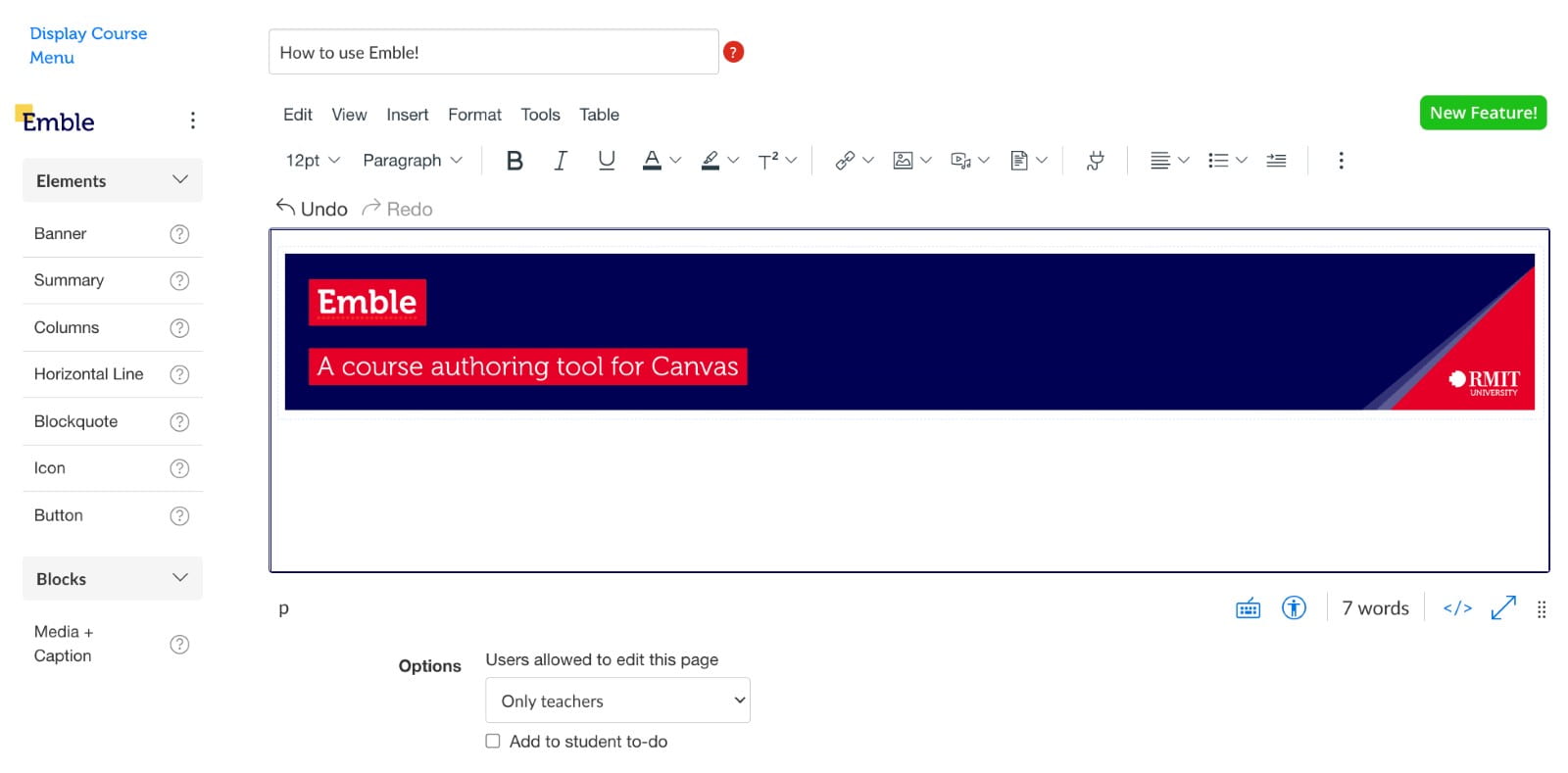
- In edit mode, the Emble editor will appear on the left
- Place the cursor on the content area on the page
- Click an Emble element e.g. Banner and the banner will appear on the page
- Click on the Emble element to make direct edits
- Save the page once edits are complete
DSC Emble Examples (Coming Soon)
Emble Examples in DSC
Stay tuned! Examples coming soon!
Example - Coming Soon
Example coming soon
Emble Templates and Shortcuts
Contact dsc.lt@rmit.edu.au to access already developed templates.
You may be interested in…
Other Digital Technologies
Explore other digital technologies to integrate into your teaching practice and Canvas course. These have been categorised to help you find the appropriate tech!
CEID Emble Resources
Visit the CEID SharePoint site below for further resources on Emble as well as the Emble Asset Guide which outlines the first release.
Join the Emble Yammer Community
Did you know Emble has a Yammer community, where people using Emble can share ideas and tips. We invite you to pop in and share what you’re up to!